What Size Should A Cover Photo Be For Facebook
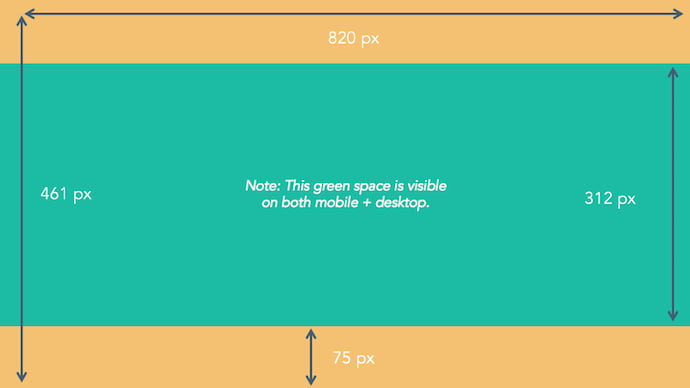
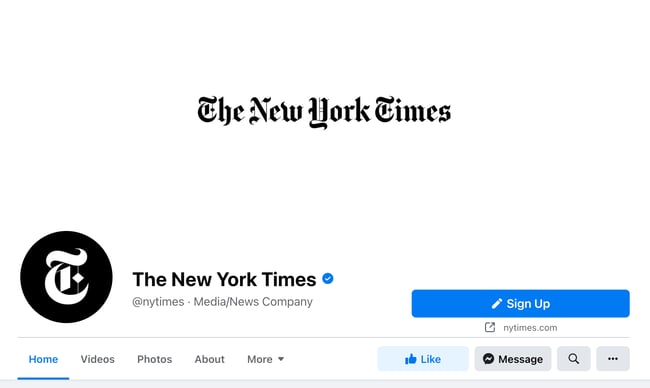
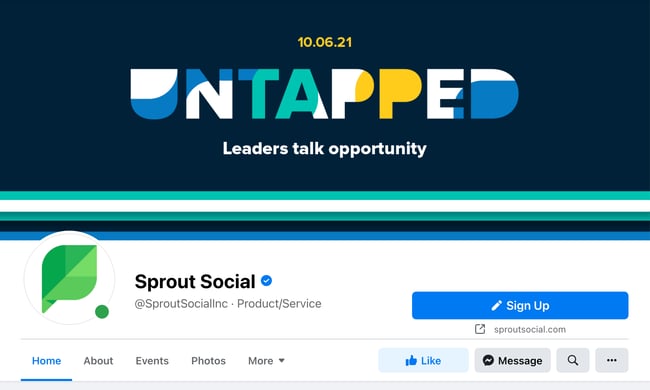
When people arrive at your Facebook Page, where do you retrieve they'll look kickoff? I'll give you a few hints. It's a visual slice of content that sits at the top of your Folio. Its dimensions are 820 pixels broad past 312 pixels tall. It takes up almost a quarter of the screen on most desktop browsers. That'south right — it's your Facebook cover photograph. A cover photo can transform your Facebook Business organization Page from a passive repository of your business organisation' action to an inviting community. Whether y'all're using Facebook to generate leads, close your next sale, or create a client network, knowing how to create and optimize your Facebook encompass photo will exist essential to the success of your Page. In this post, y'all'll learn Facebook comprehend photograph best practices with real-world examples of each tip we recommend. To get started, allow's swoop into Facebook cover photograph dimensions. Facebook cover photos are 820 pixels wide and 312 pixels tall for desktop, and 640 pixels wide by 360 pixels tall for mobile. If your uploaded image is smaller than these dimensions, Facebook volition stretch information technology to fit, making it appear blurry. To avoid this, ensure the cover photo you upload meets the dimension requirements. Sometimes called your Facebook banner, this graphic is ane of the most noticeable parts of your Page. Facebook sets specific dimensions for cover photos in order to create a standard look across all Facebook Pages no matter what device they're viewed on. Therefore, y'all'll want to follow Facebook cover photograph all-time practices and optimize your cover photograph for the correct dimensions. When you consider the Facebook cover photo dimensions in a higher place, it can be tough to balance creativity with the requirements of the platform. Mobile and desktop screens have different requirements and will display the same cover photo differently. Here's what to look for when optimizing your cover photo for mobile and desktop devices. It makes sense that mobile devices would display a smaller version of the cover photo than a desktop screen would, and the image below describes exactly why that happens. As you can run across, at that place's a lot of infinite around the perimeter of the photo that could be cut off when a visitor is viewing it on a mobile screen vs. a desktop screen if you're non careful with your pattern. Therefore, it's best to identify the of import parts of your content in the green space. Doing this will make sure everyone tin see your cover photo properly regardless of the device they're using. Demand help getting started? Beneath, you'll find Facebook cover photo templates and best practices to guide you when designing your make's cover photo artwork. It seems like a no-brainer, but post-obit Facebook's cover photo guidelines is the get-go step to keeping your Facebook Page visible on the platform. I'd highly suggest reading through the full Page Guidelines, merely here are a few of import things to keep in mind for your Facebook cover photo: If yous go defenseless violating the to a higher place terms, Facebook could accept activeness against your Folio. And while Facebook doesn't explicitly say what will happen if you violate their cover photo guidelines, information technology'll be pretty inconvenient to have your Facebook Folio removed because of a encompass photo infraction. As I mentioned earlier, the Facebook cover photograph size is 820 pixels wide by 312 pixels alpine for desktop screens, and 640 pixels wide past 360 pixels tall on mobile screens. After spending time designing the perfect cover photograph, the final thing you'll want your visitors to come across is a truncated version of it. If you lot upload an image smaller than those dimensions, Facebook will stretch it to fit the space. That means Facebook may only brandish a third of the paradigm you designed. If you want a no-hassle manner to brand certain your cover photos are the right size, download our pre-sized template for Facebook cover photos. Dorsum in 2013, Facebook removed all references to the 20% dominion on text in cover photos, merely that doesn't hateful you should apply a lot of text in your pattern. The previous dominion stated that merely 20% of a embrace photograph could brandish text. Although this rule might sound restrictive, the sentiment behind it had merit — yous want your visitors engaged with visuals, not a wall of text. If you're going to use text in your encompass photograph, keep it concise and let the imagery speak for itself. Yous can see how we struck this remainder on HubSpot's Facebook Page below. Call up of your embrace photograph as the portion of your Page that's "above the fold." If information technology'due south distracting or confusing, people will exist more likely to click off the Folio. Many of the best Facebook cover photos include a focal point along with a color scheme that aligns with the residuum of the brand. Call back, your social media accounts are extensions of your concern and they should make a good showtime impression on visitors. Great Facebook embrace photos also take ample negative space to brand the subject, the copy, and the elements unique to Facebook (like the CTA button on Facebook business Pages) stand up out even more. Here'southward an example of a good use of negative space from The New York Times: And here'south some other example from social media direction platform Sprout Social: With some clever design techniques, you lot could manipulate your profile picture and comprehend photo so they announced as if they're two parts of the aforementioned canvas. One of Paris' former cover photos is a great example of this: You can still do this on your personal contour, simply Facebook no longer sets upward Business Pages this style. Now, as shown in the examples earlier in this commodity, the profile picture is completely carve up from the comprehend photo. And so, instead of merging the 2 photos into one, have them complement each other with like colors or contrasting patterns while even so adhering to your brand guidelines. You may have noticed in a few of the cover photo examples above that the master call-to-action (CTA) buttons were different. HubSpot's CTA button says "Follow," while Sprout Social's says "Sign Upward." Depending on your business concern, you tin can launch a Page on Facebook with a unique CTA button to the bottom right of your cover photograph. Take the placement of this button into consideration when designing your cover photo. LinkedIn Learning does this in a subtle way below, placing the graphic of a person on a laptop over the "Sign Upward" push, drawing your eye to that blue CTA. Note: While it might seem similar a adept idea to add together directional cues similar an pointer to get people to click on the CTA buttons, notation that those CTA buttons don't announced the same mode on the mobile app. In other words, it might exist confusing to mobile users if yous straight integrate the cover photo blueprint with the CTA buttons. Since your contour moving picture is on the left, y'all want to add some balance to your Facebook cover photo design by placing the focus of the image on the right. Accept a expect at these encompass photos. Which i looks more than aesthetically pleasing? Doesn't the right-aligned encompass photo look and feel a lot better? In Samsung's new cover photo, the biggest design elements (the profile flick, the text, and the two phones) are evenly spaced. In Samsung's old comprehend photo, your attending goes immediately to the left side of the Facebook Page, causing you to miss the name of the product on the upper-right side. Not only is adding balance a crucial chemical element of blueprint, merely information technology also allows your encompass photos to be more visually effective on mobile. This brings me to my next point... Statista reports that 98.v% of Facebook'due south user base accesses the social network from mobile devices like smartphones and tablets. That's huge — and it's exactly why it's so of import to keep mobile users top-of-mind when designing your Facebook cover photograph. On mobile, a much smaller portion of the cover photograph is visible. The correct side is typically cut out entirely. Let'south take a look at what Cisco's Facebook Page looks like on a desktop browser versus on Facebook's mobile app. It's important to annotation that the text in Cisco's cover photo doesn't appear. While right-aligned visual elements wait great, be careful non to put important content and then far to the right that it gets cutting off when being viewed on a mobile device. If y'all desire to apply your embrace photograph to back up a Page CTA, make sure your encompass photo description also includes a text CTA and links to the same offer. This way, whatever time people view your cover photograph by itself, they tin can still admission the link. Hither's this practice in action on the Adobe Artistic Deject Facebook Page: Pro tip: Shorten your links and add UTM codes to track the visitors who view your cover photo and click the link in the clarification. Shortening and tracking features are bachelor in HubSpot'south Marketing Hub and with tools like Bitly. (If you want to acquire more most how to write effective telephone call-to-action copy for your cover photo description, download our free ebook on creating compelling CTAs.) Pinning a post allows yous to highlight a typical Facebook mail at the height of your Timeline. It's signified by a PINNED POST championship on the top right of the mail, like on Behance's Page below: How does this relate to optimizing your Facebook encompass photograph? Well, if y'all're spending fourth dimension aligning your Facebook Folio CTA, your embrace photo pattern, and your embrace photograph description re-create, you should likewise make certain to post virtually the same thing straight to your Page and pivot that post to the tiptop of your Timeline. That way, your visitors have 1 very articulate phone call-to-activity when they country on your Page (albeit in several different locations) — which volition requite them more opportunities to convert. How to pin a Facebook postal service:Publish the post to Facebook, then click the three dots on the height right corner of the post and choose Pivot to Top of Page. Choosing the right cover size for your Facebook Page may seem simple, but it can have a huge impact on users and prospects visiting your Page. An ill-fitting embrace photograph or video tin can look unprofessional and give the incorrect impression nigh the quality of your products or services. With the tips in this article, you have the information y'all demand to create a Facebook cover photo that embodies your brand and engages users on the platform. Editor'due south note: This post was originally published in July 2020 and has been updated for comprehensiveness.

Facebook Cover Photograph Size
How practise Facebook cover photos appear on mobile screens vs. desktop screens?

How to Design a Facebook Cover Photo
ane. Abide by Facebook's cover photo guidelines.
2. Make sure your Facebook cover photo is the right size.
Featured Resource: Facebook Cover Photo Templates
 Download the Free Templates
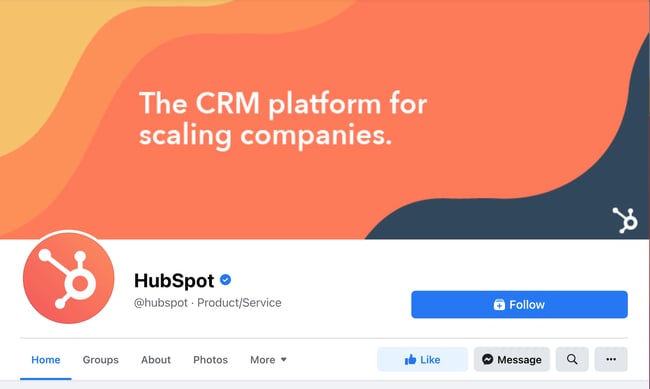
Download the Free Templates3. Don't worry well-nigh the "20% text" rule.
 For more than cover photograph inspiration, bank check out our Facebook Page.
For more than cover photograph inspiration, bank check out our Facebook Page.4. Give your cover epitome a focal bespeak.


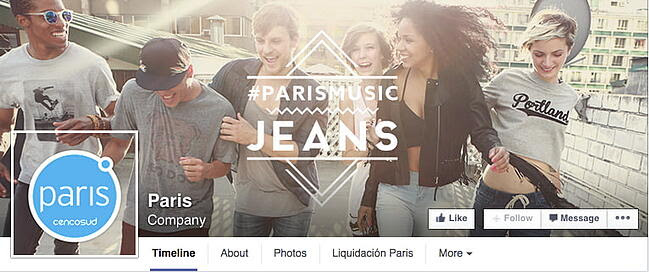
five. Avoid blending the contents of your comprehend photo with your profile moving picture.

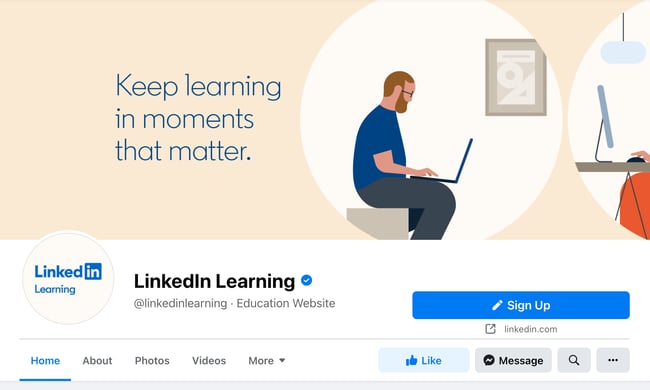
6. Draw attending to the action buttons on the lesser right.

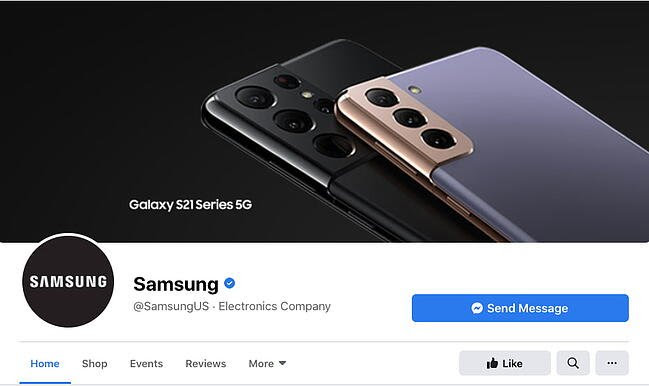
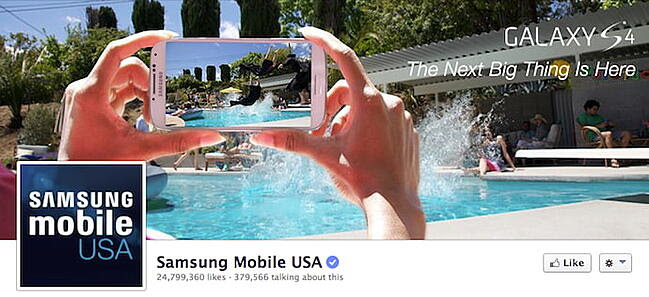
7. Right-align the objects in your cover photo.
Right-aligned focus:

Left-aligned focus:

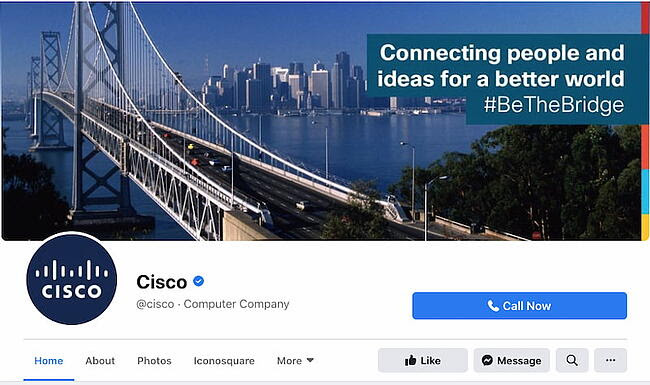
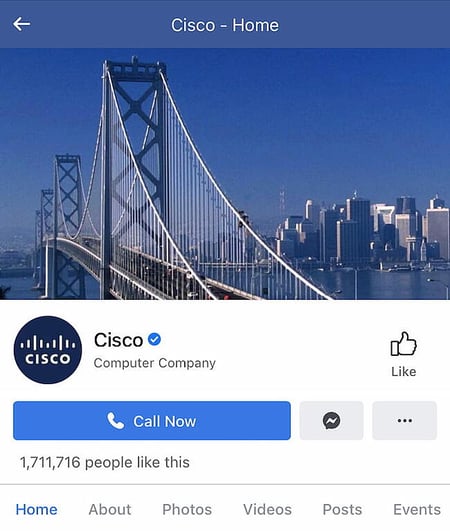
8. Keep mobile users in mind.
Desktop:

Mobile:

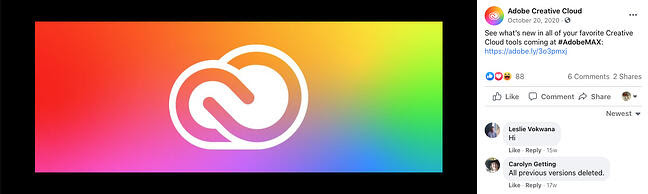
9. Include a shortened link in your comprehend photo description that aligns with your Page CTA.

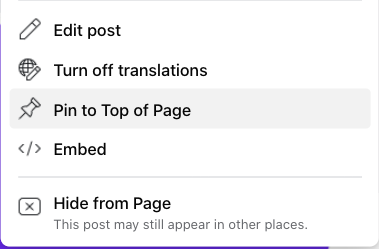
10. Pin a related postal service correct below your Facebook embrace image.


Facebook Cover Photo Sizes that Work for Your Business


Originally published Oct 7, 2021 3:45:00 PM, updated October 08 2021
What Size Should A Cover Photo Be For Facebook,
Source: https://blog.hubspot.com/marketing/facebook-cover-photo-size-best-practices
Posted by: spauldingablemplaid.blogspot.com


0 Response to "What Size Should A Cover Photo Be For Facebook"
Post a Comment